
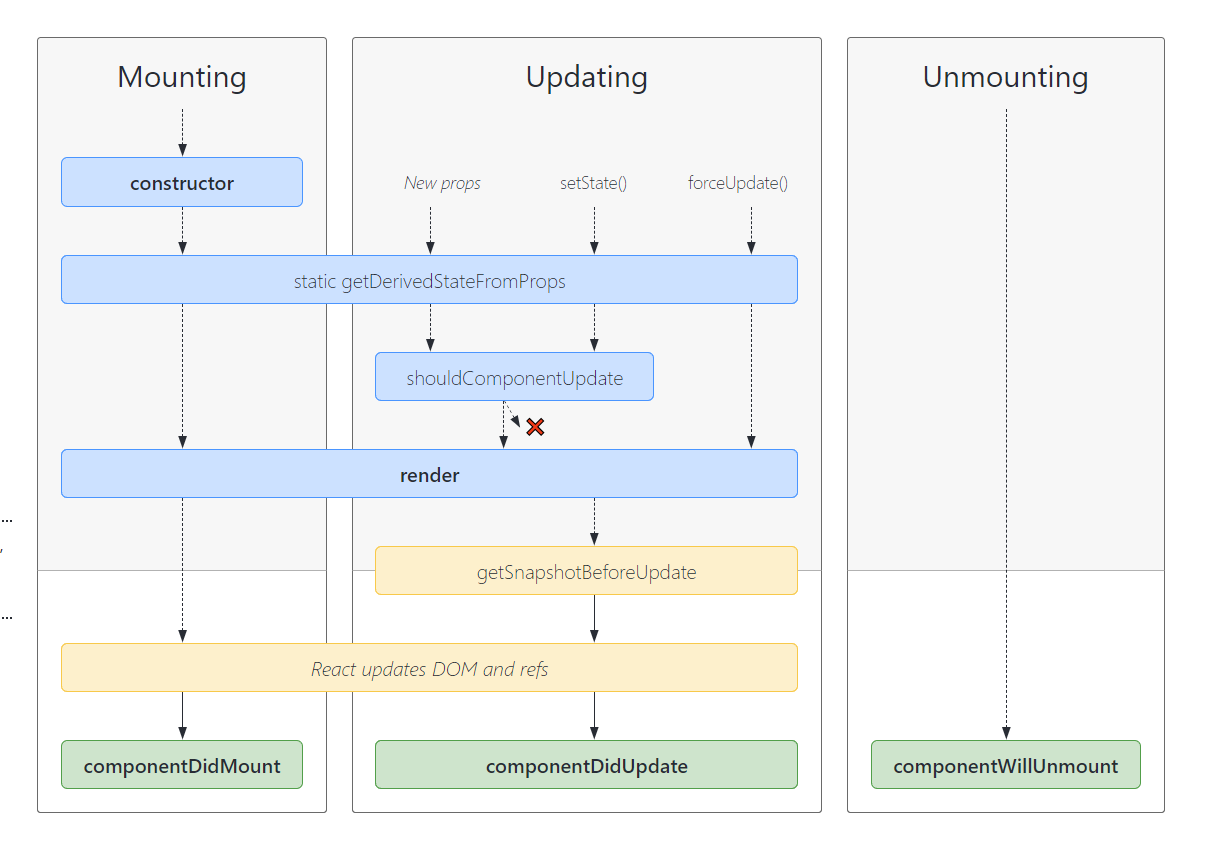
生命周期执行顺序:
创建时:
constructor()
static getDerivedStateFromProps()
render()
是class组件中唯一必须实现的方法,用于渲染dom,render()方法必须返回reactDOM
不要在render里面setState,否则会触发死循环导致内存崩溃
componentDidMount()
在组件挂载后立即调用,componentDidMount()是发送网络请求,启用事件监听方法的好时机,并且可以在此钩子函数里直接调用setState()
更新时:
static getDerivedStateFromProps()
shouldComponentUpdate()
在组件更新之前调用,可以控制组件是否进行更新,返回true组件更新,返回false则不更新
shouldComponentUpdate(nextProps,nextState),第一个是即将更新的props值,第二个是即将更新后的state值,可以根据更新前后的props或state来比较加一些限制条件,决定是否更新,进行性能优化,不要
shouldComponentUpdate中调用 setState(),否则会导致无限循环调用更新、渲染,直至浏览器内存崩溃render()
getSnapshotBeforeUpdate()
componentDidUpdate()
会在更新后被立即调用,首次渲染不会执行。包含三个参数,第一个是上一次props值,第二个是上一次state值,如果组件实现了getSnapshotBeforeUpdate()生命周期,第三个snapshot参数传递
卸载时:
- componentWillUnmount()
在组件即将被卸载或销毁时进行调用,是取消网络请求,移除监听事件,清理DOM元素,清理定时器等操作的好时机
新生命周期钩子:
1.
1 | static getDerivedStateFromProps(props,state) |
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
此方法适用于罕见的用例,即 state 的值在任何时候都取决于 props。
2.
1 | getSnapshotBeforeUpdate(prevProps,prevState) |
getSnapshotBeforeUpdate()在最近一次渲染输出(提交到DOM结点)之前调用,它使得组件能在发生更改之前从DOM中捕获一些信息,此生命周期方法的任何值返回值将作为参数传递给componentDidUpdate()
例子:
1 | class ScrollingList extends React.Component { |