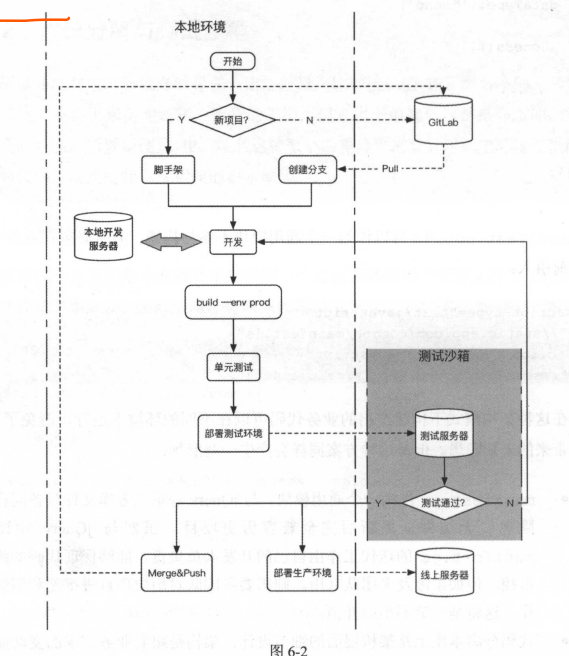
本地工作流
本地工作流是本地工具链阶段的前端工程体系所对应的工作模式,此阶段的各个功能模块均由开发人员在本机环境下执行,所有功能模块的两个要素:
- 执行人:前端开发人员
- 执行环境:分散的本地开发环境
代码分离与测试沙箱
代码分离:
基本原则是单独编写一个适应各环境的“配置文件”,假设我们将此文件命名为manifest.js:
1 | const Domain=window.location.host; |
将主站域名区分测试环境和生产环境,并将对应的异步API域名以全局变量的形式暴露出来。随后在业务逻辑代码main.app.js中使用全局变量:
1 | $.ajax({ |
manifest.app.js可以作为一个通用模块不参与构建,并且必须在业务js文件之前引入:
1 | <script type="text/javascript" src="//static.app.com/common/manifest.js"> |
manifest.js作为一个通用模块,无法保证更新后完全兼容历史项目
代码分离的本质是架构层面的细节设计,架构是跟着业务需求的变动而不断改变的,所以manifest.js只能作为一种临时性的解决方法,而不是从工程角度出发的高度可适应方案
测试沙箱
测试沙箱的原则是搭建一个仿真的生产环境,在工作流中加入测试沙箱的支持后,前端只需执行一次针对生产环境的构建行为即可,测试通过后可直接部署上线,无需二次构建

测试沙箱只需要模拟一个前端仿真环境,比如实现域名的映射,最原始的方案就是通过修改测试人员本地host文件实现,如果要统一规范可以搭建一个专属的VPN服务,所有参与测试的任意统一使用此VPN代理访问测试沙箱。测试沙箱的复杂度取决于生成环境的复杂度
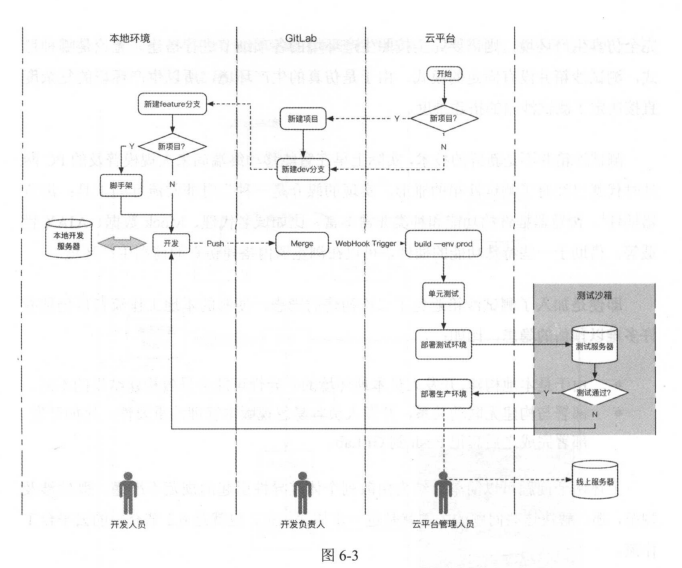
云平台工作流
云平台工作流在本地工作流的基础上,将容易因个体差异产生问题的功能模块(比如构建,部署等)提升到云平台运行,通过严谨的流程控制增强开发规范性,云平台的目标不仅是实现功能的集中管理,而且要在此基础上进一步优化工作流程。功能集中的同时以为着权限集中,这也是实现自动构建和自动部署的必要前提

开发人员负责一线开发工作
开发负责人汇总开发人员的各个分支并将其合并到dev分支
云平台管理人员负责项目的发起以及部署队列的控制