浏览器的事件循环机制:
是什么
JavaScript 在设计之初便是单线程,即指程序运行时,只有一个线程存在,同一时间只能做一件事
为什么要这么设计,跟JavaScript的应用场景有关
JavaScript 初期作为一门浏览器脚本语言,通常用于操作 DOM ,如果是多线程,一个线程进行了删除 DOM ,另一个添加 DOM,此时浏览器该如何处理?
为了解决单线程运行阻塞问题,JavaScript用到了计算机系统的一种运行机制,这种机制就叫做事件循环(Event Loop)
事件循环(Event Loop)
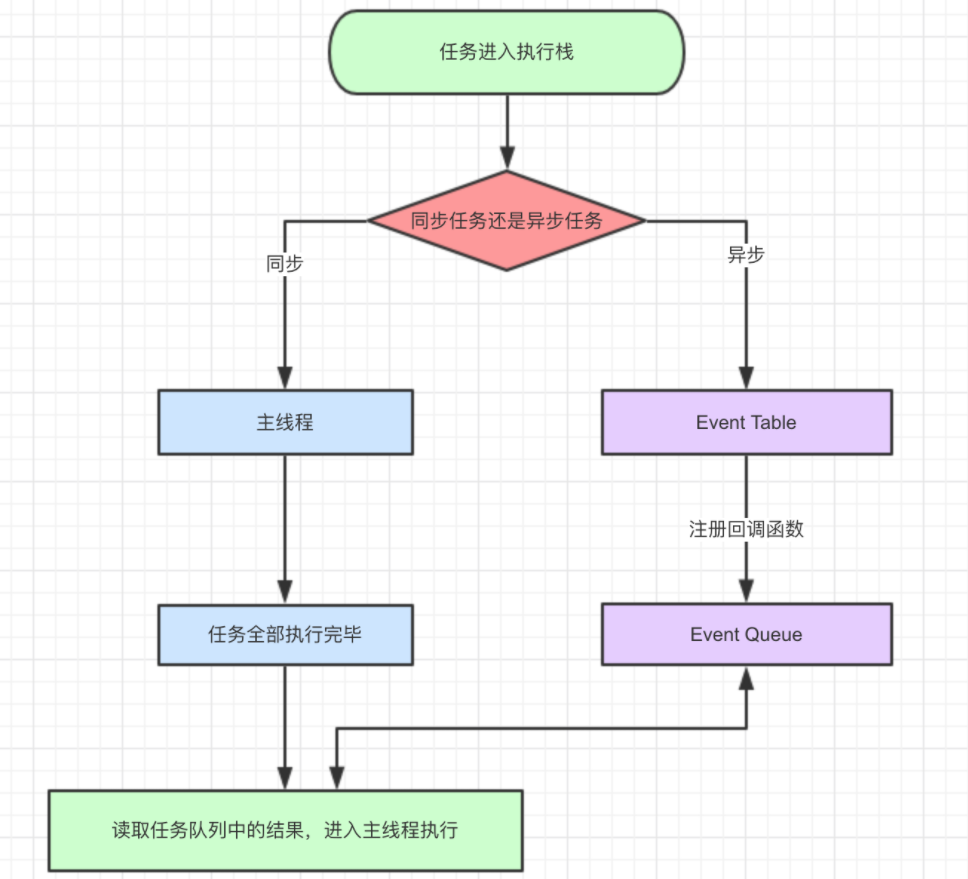
在JavaScript中,所有的任务都可以分为
- 同步任务:立即执行的任务,同步任务一般会直接进入到主线程中执行
- 异步任务:异步执行的任务,比如
ajax网络请求,setTimeout定时函数等

从上面我们可以看到,同步任务进入主线程,即主执行栈,异步任务进入任务队列,主线程内的任务执行完毕为空,会去任务队列读取对应的任务,推入主线程执行。上述过程的不断重复就是事件循环
宏任务与微任务
如果将任务划分为同步任务和异步任务并不是那么的准确,举个例子:
1 | console.log(1) |
如果按照上面流程图来分析代码,我们会得到下面的执行步骤:
console.log(1),同步任务,主线程中执行setTimeout(),异步任务,放到Event Table,0 毫秒后console.log(2)回调推入Event Queue中new Promise,同步任务,主线程直接执行.then,异步任务,放到Event Tableconsole.log(3),同步任务,主线程执行
所以按照分析,它的结果应该是 1 => 'new Promise' => 3 => 2 => 'then'
但是实际结果是:1=>'new Promise'=> 3 => 'then' => 2
出现分歧的原因在于异步任务执行顺序,事件队列其实是一个“先进先出”的数据结构,排在前面的事件会优先被主线程读取
例子中 setTimeout回调事件是先进入队列中的,按理说应该先于 .then 中的执行,但是结果却偏偏相反
原因在于异步任务还可以细分为微任务与宏任务
微任务
一个需要异步执行的函数,执行时机是在主函数执行结束之后、当前宏任务结束之前
常见的微任务有:
- Promise.then
- MutaionObserver
- Object.observe(已废弃;Proxy 对象替代)
- process.nextTick(Node.js)
宏任务
宏任务的时间粒度比较大,执行的时间间隔是不能精确控制的,对一些高实时性的需求就不太符合
常见的宏任务有:
- script (可以理解为外层同步代码)
- setTimeout/setInterval
- UI rendering/UI事件
- postMessage、MessageChannel
- setImmediate、I/O(Node.js)
按照这个流程,它的执行机制是:
- 执行一个宏任务,如果遇到微任务就将它放到微任务的事件队列中
- 当前宏任务执行完成后,会查看微任务的事件队列,然后将里面的所有微任务依次执行完
回到上面的题目
1 | console.log(1) |
流程如下
1 | // 遇到 console.log(1) ,直接打印 1 |
async与await
async 是异步的意思,await 则可以理解为等待
放到一起可以理解async就是用来声明一个异步方法,而 await 是用来等待异步方法执行
async
async函数返回一个promise对象,下面两种方法是等效的
1 | function f() { |
await
正常情况下,await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值
1 | async function f(){ |
不管await后面跟着的是什么,await都会阻塞后面的代码
1 | async function fn1 (){ |
上面的例子中,await 会阻塞下面的代码(即加入微任务队列),先执行 async 外面的同步代码,同步代码执行完,再回到 async 函数中,再执行之前阻塞的代码
所以上述输出结果为:1,fn2,3,2
Node中的事件循环机制
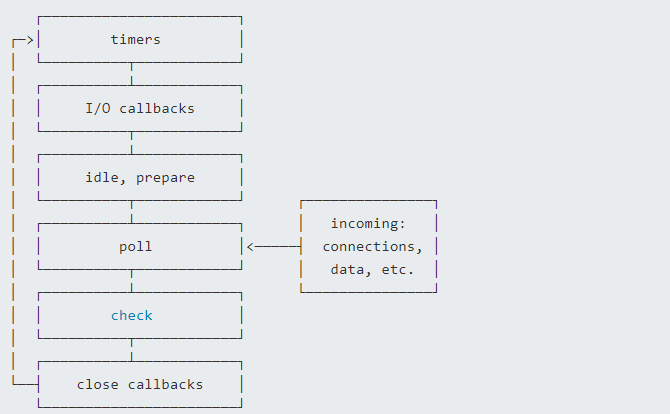
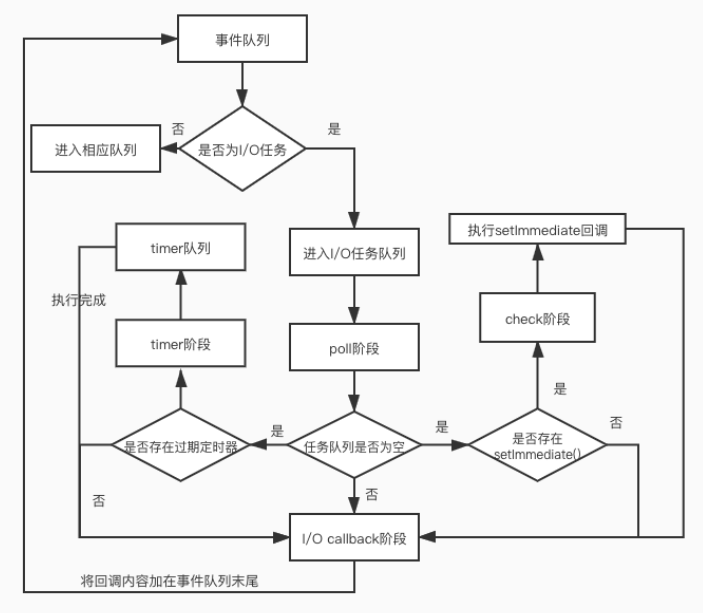
事件循环分为6个阶段:

timers:执行timer的回调,即setTimeout,setInterval里面的回调函数
I/O事件回调阶段:执行延迟到下一个循环迭代的I/O阶段,即上一轮循环中未被执行的一些I/O回调
idle,prepare(闲置阶段):仅内部使用
poll(轮询阶段):检查新的I/O事件,执行与I/O相关的回调,(几乎所有情况下,除了关闭的回调函数,那些由计时器和setImmediate()调度的之外),其余情况node将在适当的时候在此阻塞
check(检查阶段):setImmediate()回调函数在这里执行
close callback(关闭事件回调阶段):一些关闭的回调函数,如socket.on(‘close’,…)
除了上述6个阶段,还存在process.nextTick,其不属于事件循环的任何一个阶段,它属于该阶段与下阶段之间的过渡,即本阶段执行结束,进入下一个阶段前要执行的回调,类似插队

在Node中,同样存在宏任务和微任务,与浏览器的事件循环相似
微任务:
- next tick queue:process.nextTick
- other queue:Promise的then回调,queueMicrotask
宏任务:
- timer queue:setTimeout,setInterval
- poll queue:IO事件
- check queue:setImmediate
- close queue:close事件
执行顺序:
- next tick microtask queue
- other microtask queue
- timer queue
- poll queue
- check queue
- close queue
1 | async function async1() { |
分析过程:
- 先找到同步任务,输出script start
- 遇到第一个 setTimeout,将里面的回调函数放到 timer 队列中
- 遇到第二个 setTimeout,300ms后将里面的回调函数放到 timer 队列中
- 遇到第一个setImmediate,将里面的回调函数放到 check 队列中
- 遇到第一个 nextTick,将其里面的回调函数放到本轮同步任务执行完毕后执行
- 执行 async1函数,输出 async1 start
- 执行 async2 函数,输出 async2,async2 后面的输出 async1 end进入微任务,等待下一轮的事件循环
- 遇到第二个,将其里面的回调函数放到本轮同步任务执行完毕后执行
- 遇到 new Promise,执行里面的立即执行函数,输出 promise1、promise2
- then里面的回调函数进入微任务队列
- 遇到同步任务,输出 script end
- 执行下一轮回到函数,先依次输出 nextTick 的函数,分别是 nextTick1、nextTick2
- 然后执行微任务队列,依次输出 async1 end、promise3
- 执行timer 队列,依次输出 setTimeout0
- 接着执行 check 队列,依次输出 setImmediate
- 300ms后,timer 队列存在任务,执行输出 setTimeout2
执行结果如下:
1 | script start |
最后有一道是关于setTimeout与setImmediate的输出顺序
1 | setTimeout(() => { |
输出情况:
1 | 情况一: |
分析下流程:
- 外层同步代码一次性全部执行完,遇到异步API就塞到对应的阶段
- 遇到
setTimeout,虽然设置的是0毫秒触发,但实际上会被强制改成1ms,时间到了然后塞入times阶段 - 遇到
setImmediate塞入check阶段 - 同步代码执行完毕,进入Event Loop
- 先进入
times阶段,检查当前时间过去了1毫秒没有,如果过了1毫秒,满足setTimeout条件,执行回调,如果没过1毫秒,跳过 - 跳过空的阶段,进入check阶段,执行
setImmediate回调
这里的关键在于这1ms,如果同步代码执行时间较长,进入Event Loop的时候1毫秒已经过了,setTimeout先执行,如果1毫秒还没到,就先执行了setImmediate