一、line-height是什么
line-height 属性设置行间的距离(行高),说的直白一点,就是设置两段段文本之间的距离如果我们把一段文本的line-height设置为父容器的高度就可以实现文本垂直居中了。
二、分析其原理
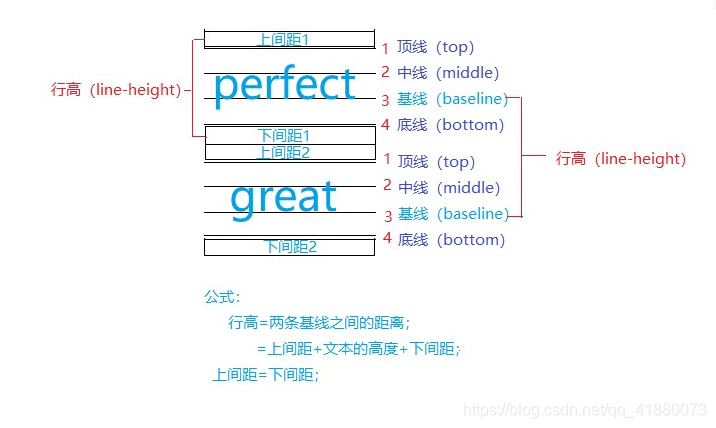
首先来看个图

如图,每一行文字,可看成由上间距、文本内容、下间距构成,根据行高的标准定义,行高等于两条基线之间的距离,即第一行的3-4+上下间距+第二行的1-2+2-3,因为css中每一行的上间距和下间距肯定是相等的,所以代换一下,行高就等于它本身的上间距+下间距+文本高度。因此,我们也可以把行高记为,行高就是一行的高度,这一行的高度中包含了上下两个间距和文本内容本身。而文本内容在每一行中都是居中的,所以利用这个原理,就可以实现垂直居中。
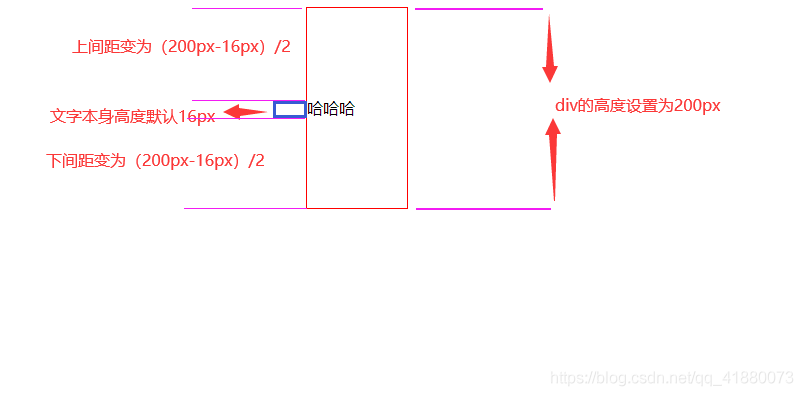
看个例子:
1 |
|

如上图所示。本例子中,我们设置div的高度为200px,然后里面有一行文本,我们设置了行高为200px,设置完200px后,文字本身16px不会改变,变的是它的上间距和下间距。正如上图所描述的那样。我想到这,你就应该明白了line-height为什么可以使其垂直居中了。