显示类型转换

显示转换,即我们很清楚可以看到这里发生了类型的转变,常见的方法有:
- Number()
- parseInt()
- String()
- Boolean()
Number()
将任意类型的值转化为数值
先给出类型转换规则:

1 | Number(324) // 324 |
从上面可以看到,Number转换的时候是很严格的,只要有一个字符无法转成数值,整个字符串就会被转为NaN
parseInt()
parseInt相比Number,就没那么严格了,parseInt函数逐个解析字符,遇到不能转换的字符就停下来
1 | 1parseInt('32a3') //32 |
String()
可以将任意类型的值转化成字符串
给出转换规则图:

1 | // 数值:转为相应的字符串 |
Boolean()
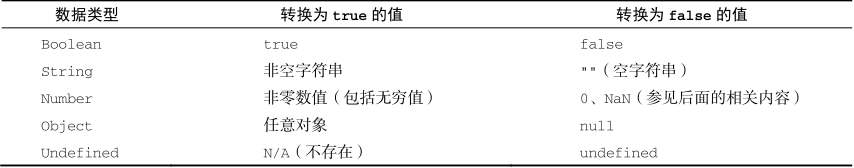
可以将任意类型的值转为布尔值,转换规则如下:

1 | Boolean(undefined) // false |
“|”运算符
它仅执行ToInt32转换
1 | 0|=0//0 |
以上字符无法以32位格式呈现,他们都来自64位IEE754标准,因此ToInt返回0
“~”运算符
它首先将值转为32位数字,然后执行字位操作“非”,对每一位进行反转,也就是返回2的补码,x相当于-(x+1),-(x+1)唯一能够得到0的x值时-1,也就是说如果x为-1,和一些数字值连在一起就会返回假值,其他情况返回真值
而-1是一个“哨位值”,即在各个类型中被赋予了特殊含义的值,如indexOf(),在字符串中找到指定字符返回子字符串所在位置,否则返回-1
1 | var a="Hello world"; |
隐式类型转换
在隐式转换中,我们可能最大的疑惑是 :何时发生隐式转换?
我们这里可以归纳为两种情况发生隐式转换的场景:
- 比较运算(
==、!=、>、<)、if、while需要布尔值地方 - 算术运算(
+、-、*、/、%)
除了上面的场景,还要求运算符两边的操作数不是同一类型
自动转换为布尔值
在需要布尔值的地方,就会将非布尔值的参数自动转为布尔值,系统内部会调用Boolean函数
可以得出个小结:
- undefined
- null
- false
- +0
- -0
- NaN
- “”
除了上面几种会被转化成false,其他都换被转化成true
自动转换成字符串
遇到预期为字符串的地方,就会将非字符串的值自动转为字符串
具体规则是:先将复合类型的值转为原始类型的值,再将原始类型的值转为字符串
常发生在+运算中,一旦存在字符串,则会进行字符串拼接操作
1 | 1'5' + 1 // '51' |
自动转换成数值
除了+有可能把运算子转为字符串,其他运算符都会把运算子自动转成数值
1 | 1'5' - '2' // 3 |
||和&&
在JS中||和&&返回的是两个操作数中的一个
||和&&首先会对第一个操作数(a和c)执行条件判断,如果其不是布尔值,就进行TooBoolean强制类型转换,然后再进行条件判断
对于||:
如果条件判断结果为true返回第一个操作数,为false则返回第二个操作数的值。
&&则相反,如果条件判断结果为true返回第二个操作数,如果为fakse返回第一个操作数
a||b相当于a?a:b;
a&&b相当于a?b:a
常见的用||
1 | function foo(a,b){ |
&&:
1 | function foo(){ |