1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
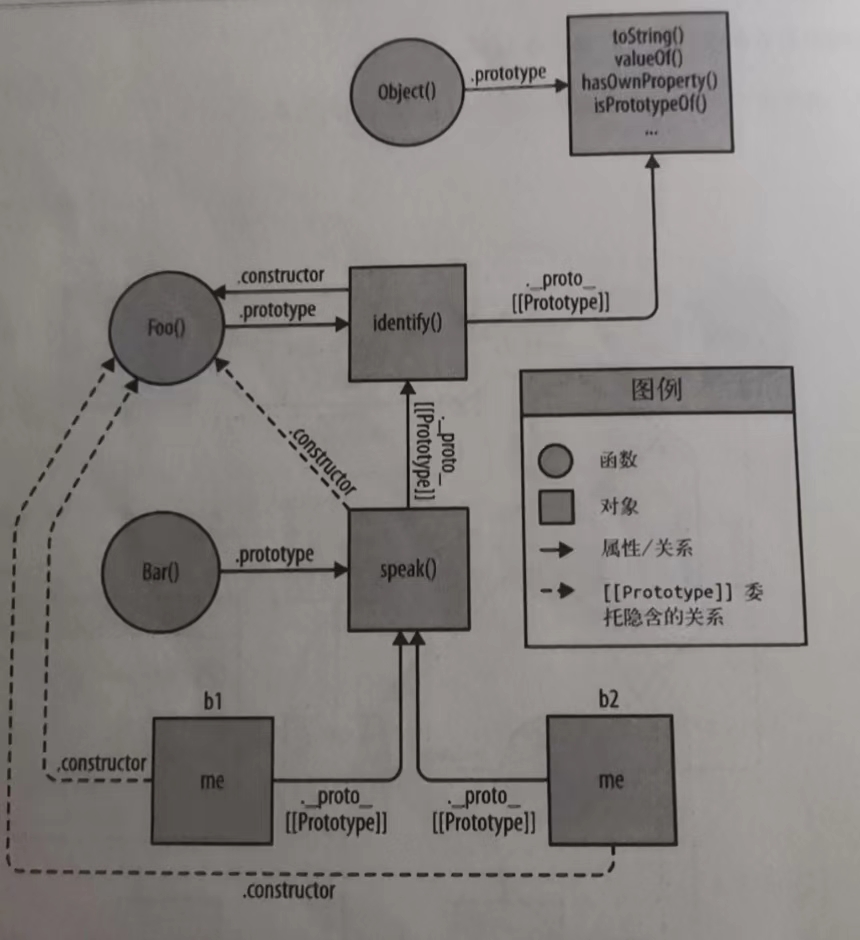
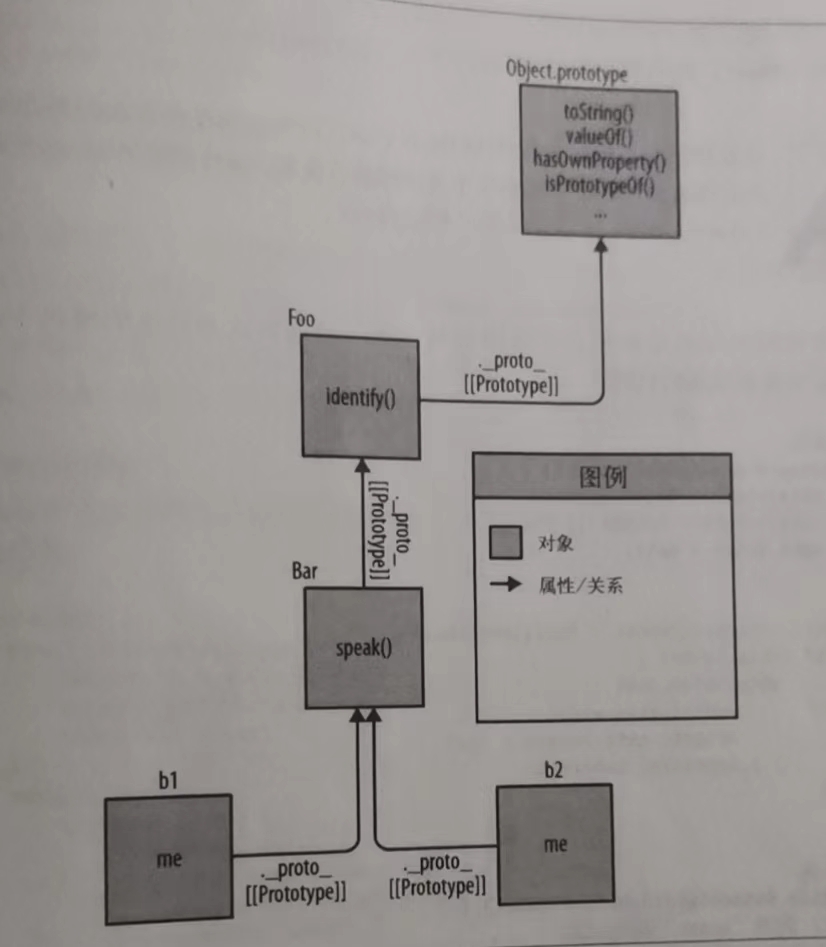
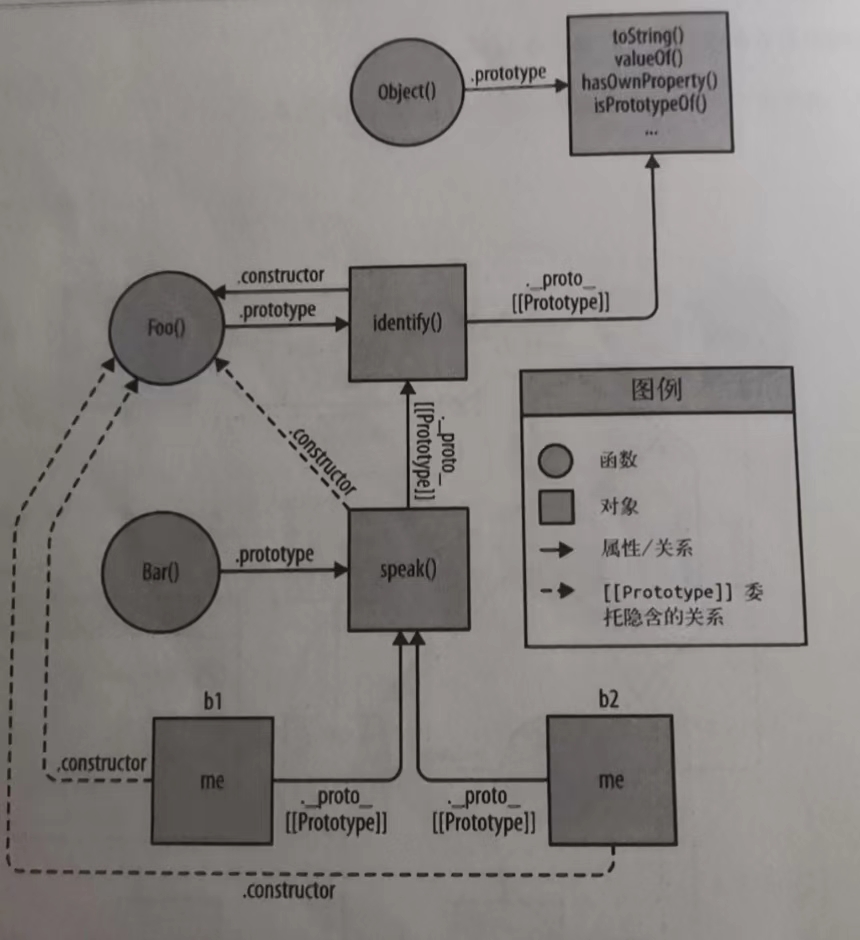
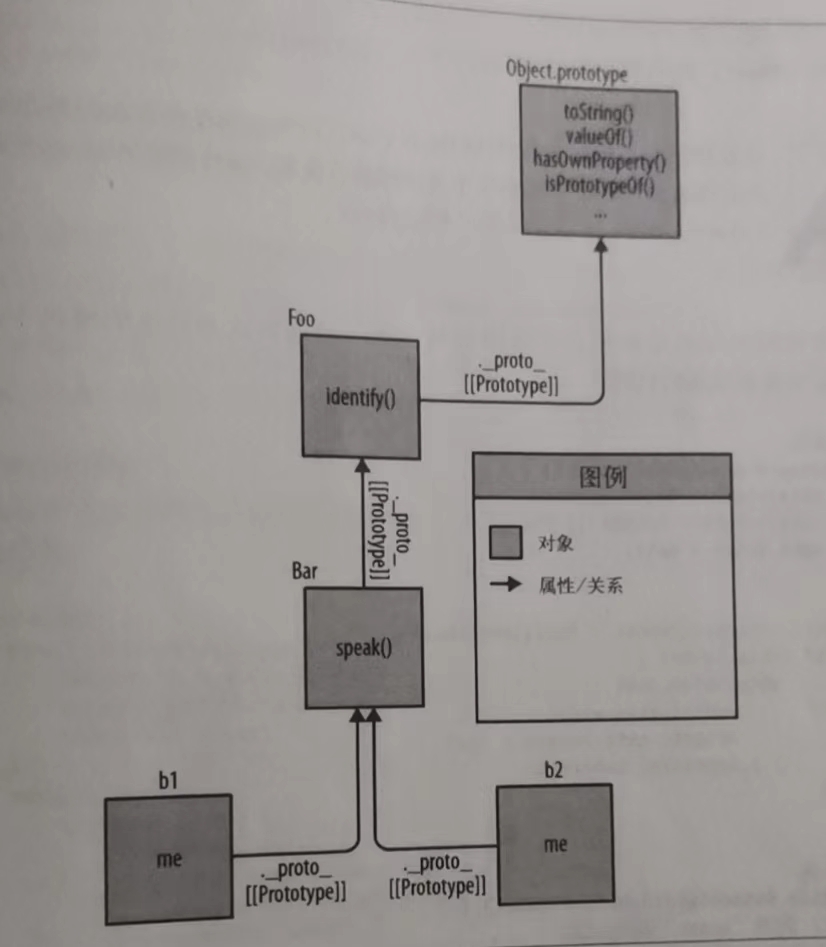
| function Foo(who){
this.me=who
}
Foo.prototype.identify=function(){
return "I am "+this.me
}
function Bar(who){
Foo.call(this,who)
}
Bar.prototype=Object.create(Foo.prototype);
Bar.prototype.speak=function(){
alert("Hello"+this.identify()+".")
}
var b1=new Bar("b1");
var b2=new Bar("b2");
b1.speak();
b2.speak();
|