for…in
用来遍历对象的可枚举属性列表,包括自有属性,原型链上的键,某些情况下会以任意顺序遍历键名
forEach(…)
用来遍历数组中的所有值并忽略回调函数的返回值,break命令或return 命令不能奏效
for…of
直接遍历值,会首先向被访问对象请求一个迭代器对象,然后通过调用迭代器对象的next()方法来遍历所有返回值,
和for…in一样简洁的语法,可以与break,continue和return配合使用,提供了遍历所有数据结构的统一操作接口
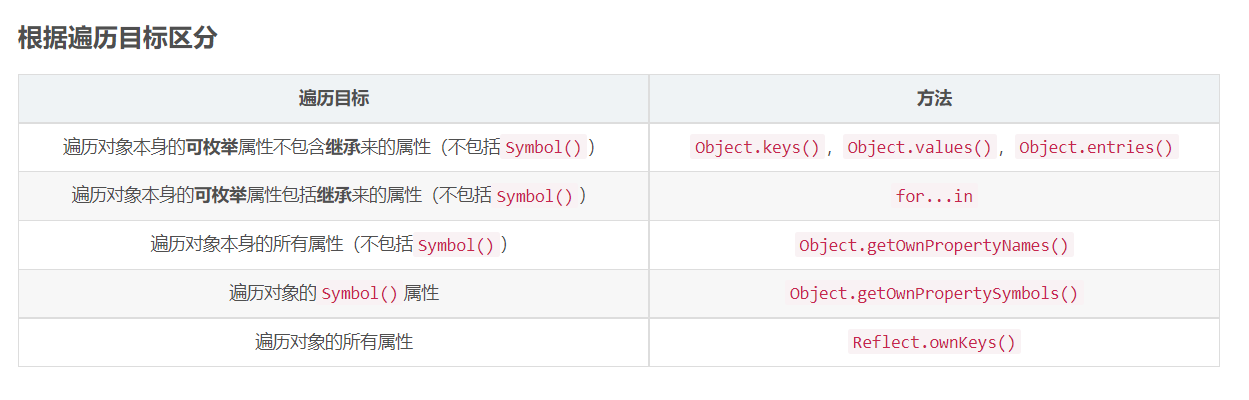
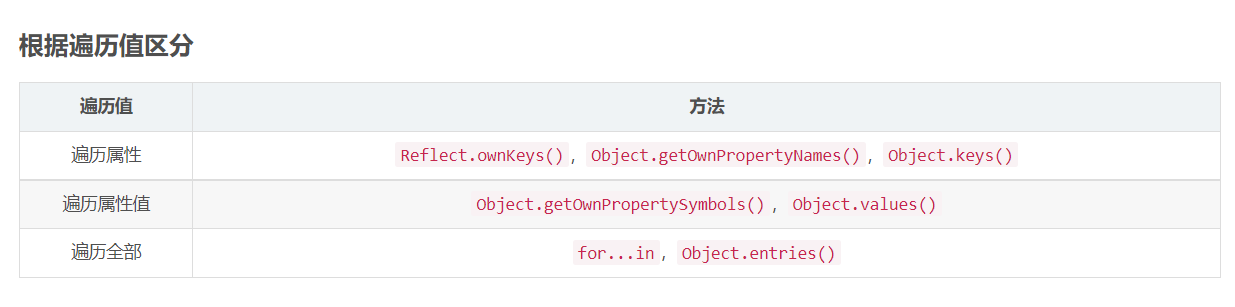
Object.keys()
此方法返回一个数组,元素均为对象自有的可枚举属性,不能遍历到原型链上的属性和不可枚举属性
Object.values()
与Object.keys()遍历对象的特性相同,但是其返回的结构以遍历的属性值构成得到数组
Object.entries()
返回值时Object.values()和Object.keys()的结合,会返回一个嵌套数组,数组内包括了属性名和属性值
1 | let obj = { |
Object.getOwnPropertyNames()
返回结果和Object.keys()相同,但是它的特性与其相反,可以遍历会返回对象的所有属性,包括不可枚举属性,不包括继承自原型的属性
Reflect.ownKeys()
Reflect.ownKeys()方法返回一个由目标对象自身的属性键组成的数组。它的返回值等同于 Object.getOwnPropertyNames(target).concat(Object.getOwnPropertySymbols(target))。不包含继承的属性


自定义对象迭代器
1 | var myObject={ |