key的内部原理
1 虚拟DOM中key的作用:
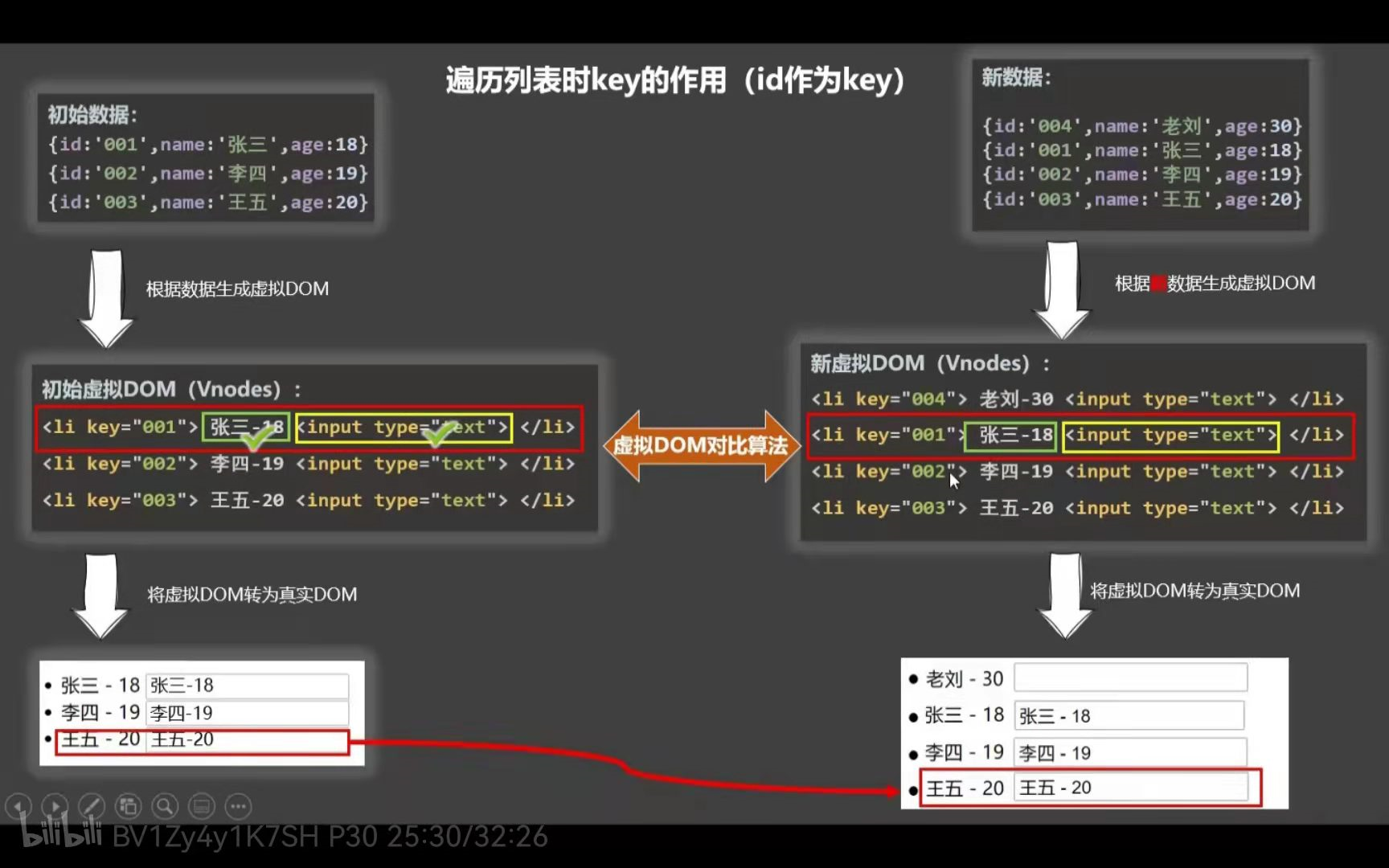
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】和【旧虚拟DOM】的对比,对比规则如下:
2 对比规则:
(1)旧虚拟DOM中找到与新虚拟DOM相同的key:
若虚拟DOM中内容不变,则直接使用之前的真实DOM
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换页面中的真实 DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key,创建新的真实DOM,随后渲染到页面
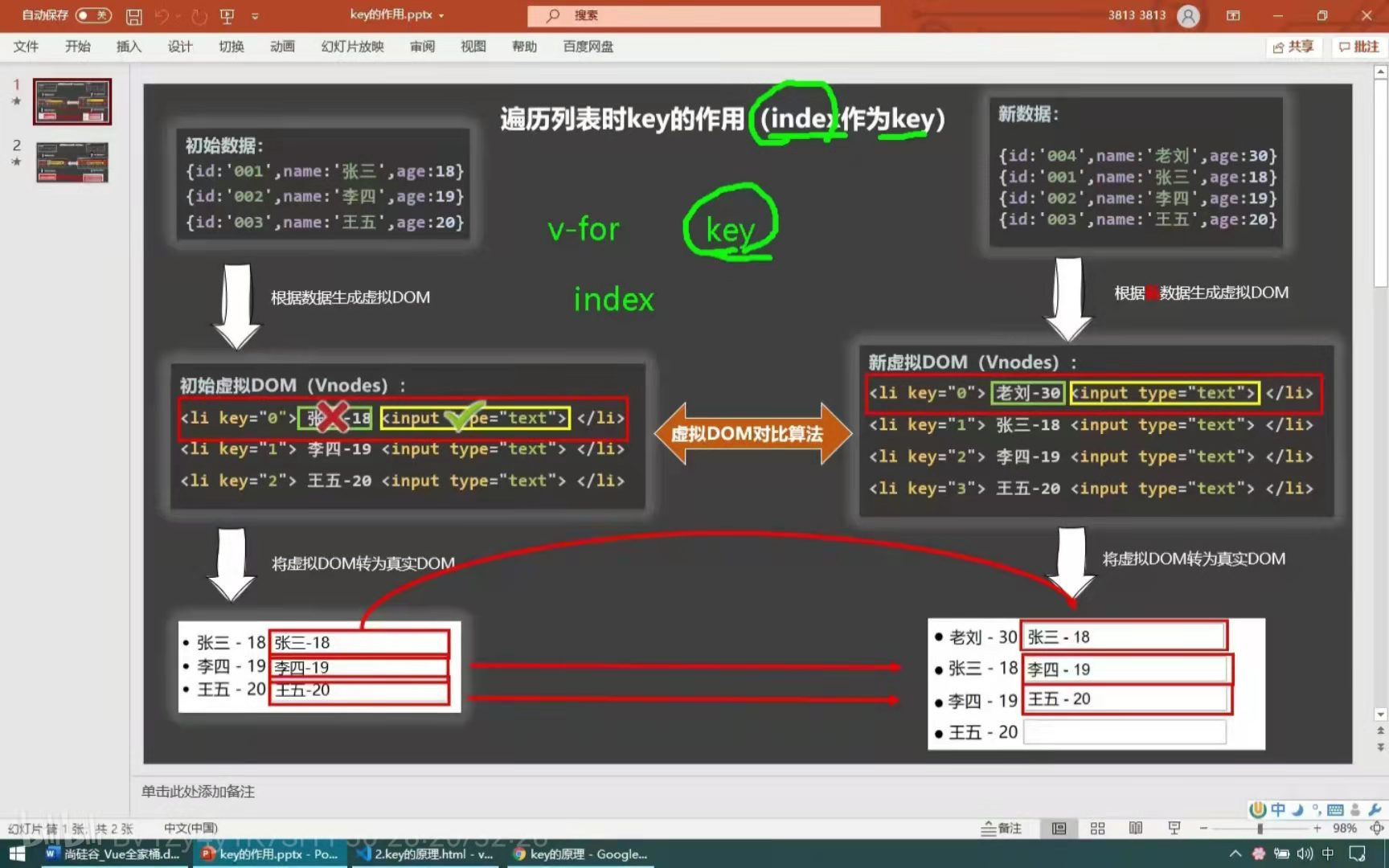
3 用index作为key可能会引发的问题:
(1)若对数据进行逆序添加,逆序删除等操作:
会产生没有必要的真实DOM更新==>界面效果没问题,但是效率低
(2)如果结构中还包含输入类DOM:
会产生错误的DOM更新==>界面有问题
4 开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key,比如id,身份证号,手机号等唯一值
(2)如果不存在对数据的逆序添加,逆序删除等破坏顺序的操作,仅用于渲染列表用于展示,使用index作为key是没有问题的